CLIENT NOTICES | Please visit www.spli.com/clientnotices for updated information regarding FLORIDA E-VERIFY REQUIREMENTS, ERC CLAIMS, and NO TAX ON TIPS OR OT.
SPLI STYLE GUIDE
Welcome to the hero banner. Time to clearly state what your customer wants and how your product or service helps them get it.
Heading Styles: (Oswald)
HEADING 1
HEADING 2
HEADING 3
HEADING 4
HEADING 5
HEADING 6
Body Style: (Lato)
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea
H1 Heading Style
HEADING 1
The H1 heading should always be capitalized and is used in white over dark. This is used for page titles like "SPLI STYLE GUIDE" at the top of this page.
H2 Heading Style + Accent:
HEADING 2
The H2 heading tag should always be capitalized and is the primary headline style in the body of web pages. In some executions it will also include the yellow accent line above. The line can be copied and pasted into the content editor or be found by searching in HubSpot images "Accent".
Heading Font Used:
Oswald
Use Oswald for headlines only. Avoid using weights heavier than bold.
Body Font Used:
Lato
Use Lato for sub-headlines and body copy. Use different weights to create hierarchy. When Lato is used for headlines it should also be in all caps.
Primary Color Palette:
⬢ Maroon: #7C2128
⬢ Dark Blue: #223254
⬢ Yellow: #FCA311
⬢ Brown: #633A11
Neutral Color Palette:
⬢ Charcoal: #000000
⬢ Dark Gray: #404040
⬢ Light Gray: #f7f7f7
Block Quote Style for Clients:
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea."
Client Name, Company

Block Quote Style for Team Members:
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea."
Team Member Name, Company


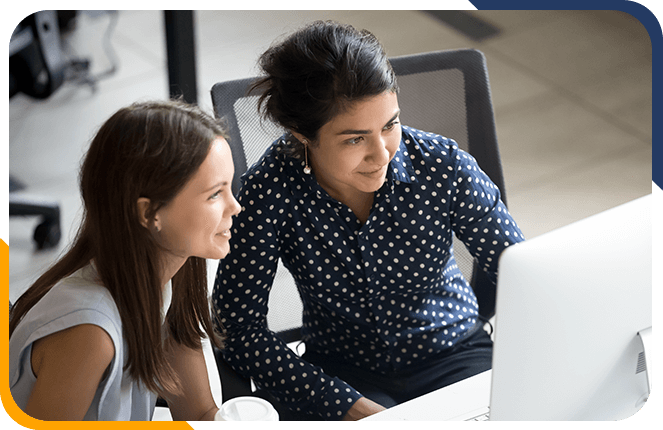
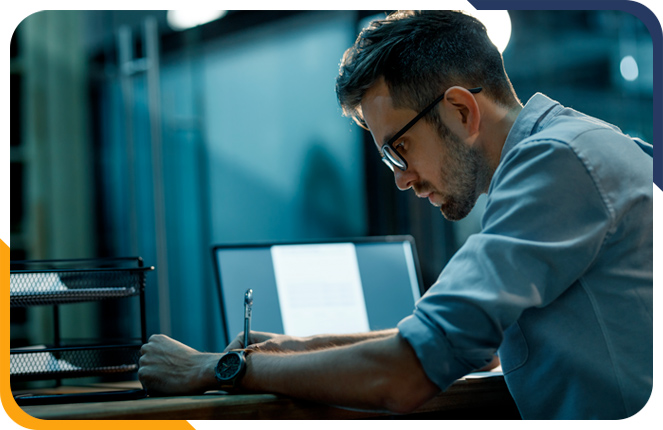
IMAGE STYLE
Larger images should be styled with a frame as shown on the left. The top-right blue angle rounded corner is ⬢ Dark Blue: #223254 and the bottom-left yellow angle is ⬢ Yellow: #FCA311.
You can find the framed PSD to download here:
BACKGROUND ELEMENTS
You can find the background elements within HubSpot Image Search by searching the word "Lines". The background elements should only be used with the "Background Decorator" module and positioned accordingly. (Advanced Users)





ICONS
![]()
Workers' Compensation
![]()
Payroll Administration
![]()
Safety and Risk Management

Benefits
3 STEPS STYLE
TITLE HERE
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitat
TITLE HERE
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitat
TITLE HERE
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitat
PHOTOGRAPHY STYLE






You can find the Newsletter Art to download here:








